
Windows Subsystem for Linux 2 (WSL 2) 是指在 Windows 下的 Linux 子系統,與傳統的虛擬機不同,效能更好且可與 Windows 的指令互動,檔案也可輕鬆存取,你甚至可以在 Windows 10 使用 Visual Studio Code 編輯 Linux 的程式碼檔案,然後用 Linux 來執行程式碼。
環境需求
Windows 10 版本必須是 2004 (19041.450) 以上
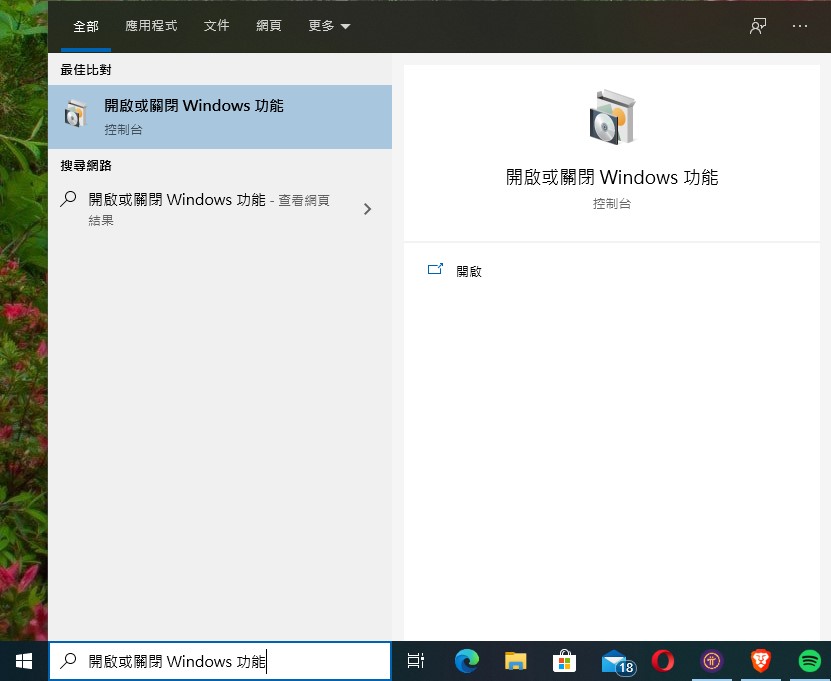
版本資訊可以從下方的工具列搜尋欄輸入 winver 再按 Enter 鍵打開

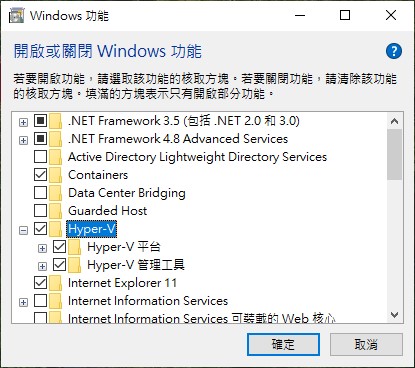
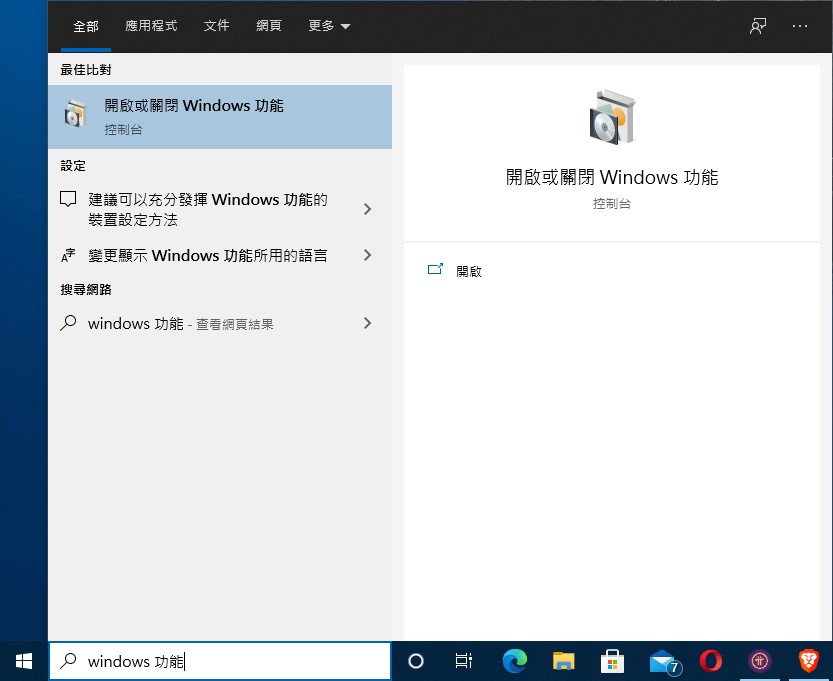
安裝 Windows 功能


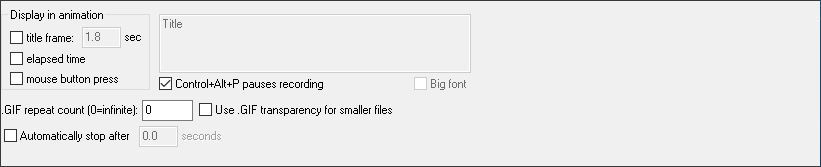
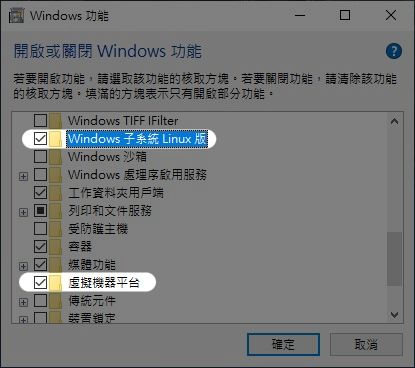
打勾圖中的這兩項再按確定,它會提示你需要重開機才會安裝
或是你可以在 Windows PowerShell 執行以下指令來安裝(兩種安裝方式擇一)
Enable-WindowsOptionalFeature -Online -FeatureName $("VirtualMachinePlatform", "Microsoft-Windows-Subsystem-Linux")
更新 WSL
內建的 WSL 可能是舊版本,這時還需要從以下網址安裝更新檔
https://docs.microsoft.com/zh-tw/windows/wsl/wsl2-kernel
安裝完請重開機。
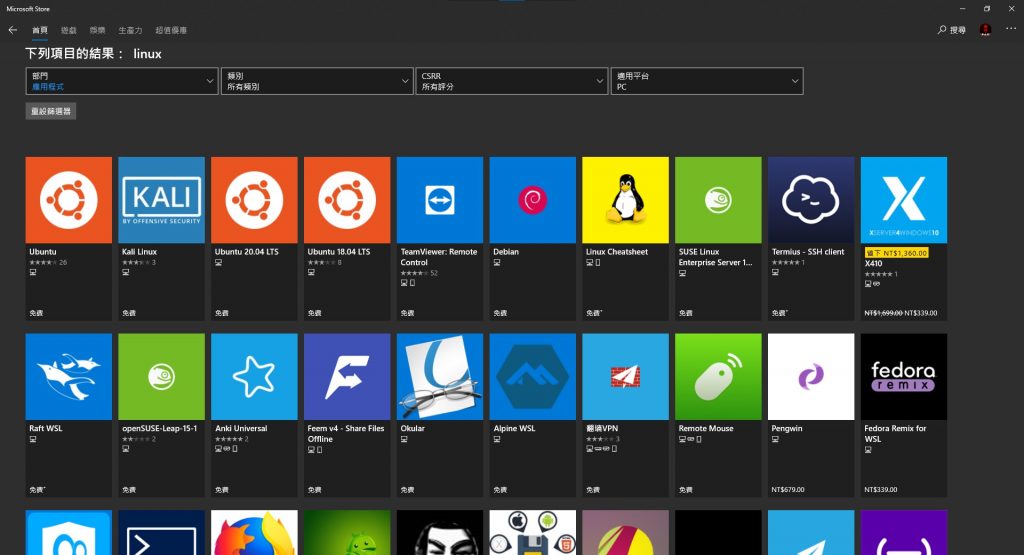
安裝 Linux 發行版
從微軟市集下載安裝 Linux 發行版,我這邊以 Debian 為例(個人架站喜好),你也可以選擇其他的發行版本來安裝。


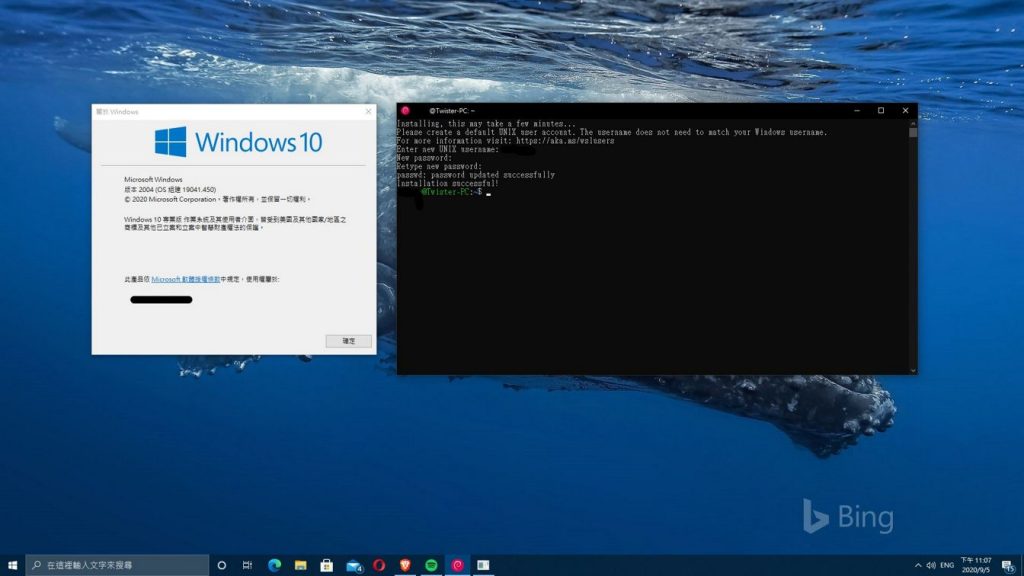
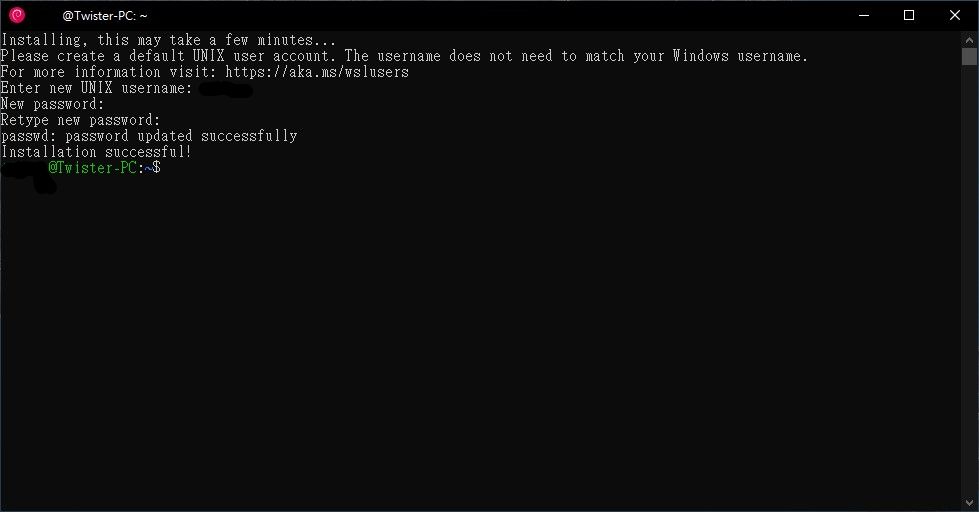
啟動 Linux 之後要做初始設定,請輸入 Linux 新使用者的帳號密碼(可與 Windows 不同)

至此 Linux 已經安裝完成,但要注意的是這個視窗若是關閉就等於 Linux 也整個停止運作了。
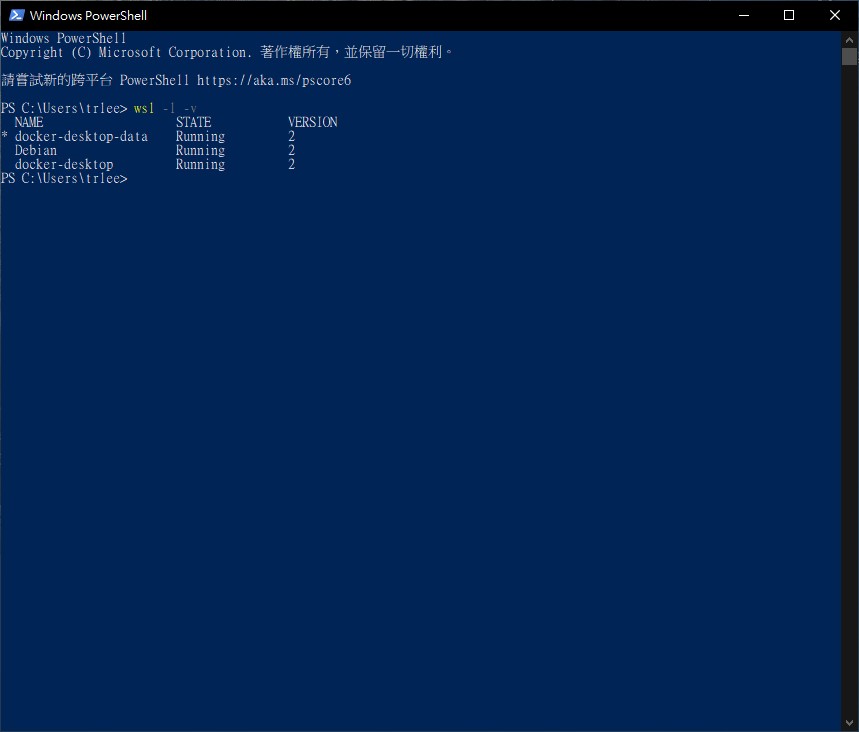
在 Windows PowerShell 檢查 WSL 的運作
打開 Windows PowerShell 輸入以下指令
wsl -l -v

STATE 就是狀態,會顯示運行中或是已停止
VERSION 就是 WSL 的版本,可以自由切換回 WSL 1 或是 WSL 2
若是想把某個 Linux 從 WSL 1 切換到 WSL 2 就要輸入
wsl --set-version Debian 2
若是想把預設從 WSL 1 切換到 WSL 2 就要輸入
wsl --set-default-version 2
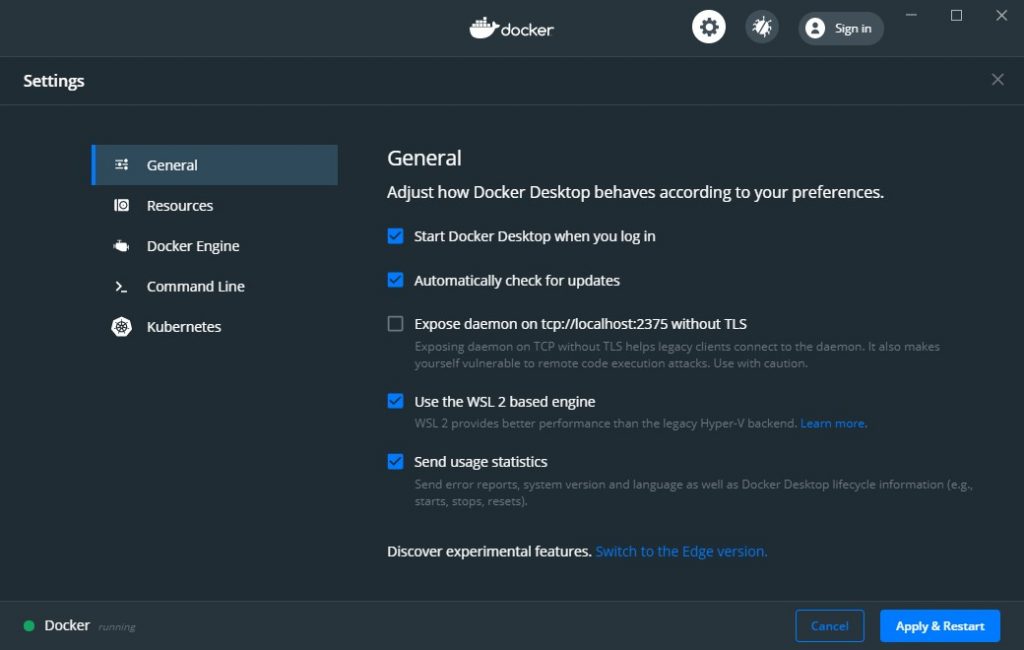
Docker Desktop 改用 WSL 2
早期 Docker Desktop 是以 Hyper-V 來運作的,所以有些家用版的人無法使用到,現在 WSL 2 出來了,效能也更好了推薦大家改用 WSL 2 。


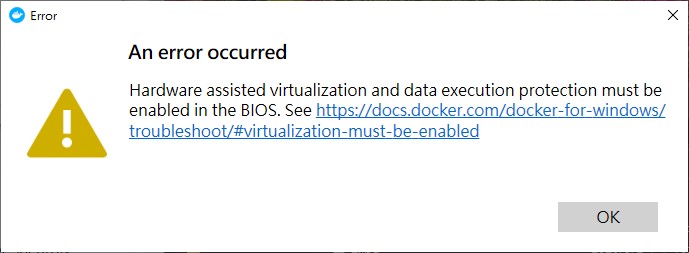
若是出現這個訊息代表你的 WSL 沒有安裝更新,請點選那個連結進行更新。
存取 Linux 中的檔案
開啟檔案總管並在網址列打上
\\wsl$
就可找到所有正在執行中的 Linux 目錄