現在 iOS 11 終於內建 QR Code 辨識,主要是透過相機與 Safari 來支援此功能。
Android 則要用 ZXing Team 的 條碼掃描器 來掃 (部分手機商則是整合在相機中)。
兩邊通用幾乎就是直接照抄 ZXing Project 一樣
以下是針對 QR Code 的原始內容,只要格式正確就能觸發各種不同功能。
相機
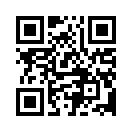
URL QR Code
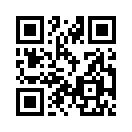
Location QR Code
http://maps.apple.com/?address=1,Infinite+Loop,Cupertino,California

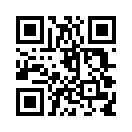
Message QR Code
SMSTO:1-408-555-1212:Hello World

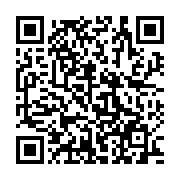
Email QR Code
mailto:john.appleseed@apple.com

Phone Number QR Code
Contact QR Code
vCard format
BEGIN:VCARD
VERSION:3.0
N:Appleseed;John;;Mr.;
FN:John Appleseed
ORG:Apple Inc
TEL;TYPE=WORK,VOICE:(408) 555-1212
EMAIL:john.appleseed@apple.com
END:VCARD
Contact QR Code
MeCard format
MECARD:N:Appleseed,John;TEL:14085551212;EMAIL:john.appleseed@apple.com;;
Event QR Code
iCalendar format
BEGIN:VCALENDAR
BEGIN:VEVENT
SUMMARY:My event
LOCATION:My Office
DTSTART:20170125T090000
DTEND:20170125T100000
END:VEVENT
END:VCALENDAR
WiFi QR Code
WIFI:T:WPA;S:mynetwork;P:mypasscode;;
Safari
使用 Safari 在 QR Code 的圖片用 3D Touch 就能叫出選單,對於有些只有 QR Code 圖片卻沒有超連結的網頁很實用。
因為我部落格有裝 Lightbox ,所以進到 Lightbox 後再用 3D Touch 才有效。
資料來源
https://developer.apple.com/videos/play/tech-talks/206/